ハロー!ハロー!キャンディスです🍭
暑すぎる!!!!!もう夏!!!!!!!!🏝️🌺
最近あったことといえば父の日ですかね!
キャンディスはキャディパパにウイスキー🥃をプレゼントしましたッ
ちなみに母の日はお花と入浴剤をキャディママに💐2人とも喜んでくれてよかった💓
みなさんはどうでしたか?👀誕生日とはまた違った楽しさがありますねッ
さて!前回は、StoryBoard上だけで画面遷移させていましたが
今回はコードで画面遷移させるお話をしたいと思います!!
StoryBoard上でボタンなどの部品を置く場合はコードで書く必要はないのですが、
コードで部品を置く場合、StoryBoard上で指定できないのでコードで画面遷移の出番です🙋
実際にわんにゃんタイムでは、つかいかたや利用規約などの画面に遷移するときにコードで画面遷移をさせています!!
前回の記事を参考にしていただくとViewControllerを一つ追加して、ボタンを配置するまでは同じです!
また、前回の状態から始める方はViewControllerとsecondViewControllerの間にできた
矢印をクリックしてBack Spaceキーで消してください🔙
まず、Main.storyboardでViewController同士を繋ぎます!!
1つめのViewControllerをクリックし選択された状態にすると、黄色とオレンジのアイコンが3つ並びますね?
それの一番左、黄色い丸🟡に白い四角のアイコン◽️で、
カーソルを合わせるとViewControllerと表示されるものがあります!!
それをcontrolキーを押しながらドラッグアンドsecondViewControllerにドロップ!!
前回のようにSegueの種類を聞かれるのでお好みで!私はshowにしました👀
するとStoryBoardの時と同じように矢印が出ます!!がこのままビルドして
ボタンを押してもどこにも画面遷移の指定はしていないので出来ません🙅
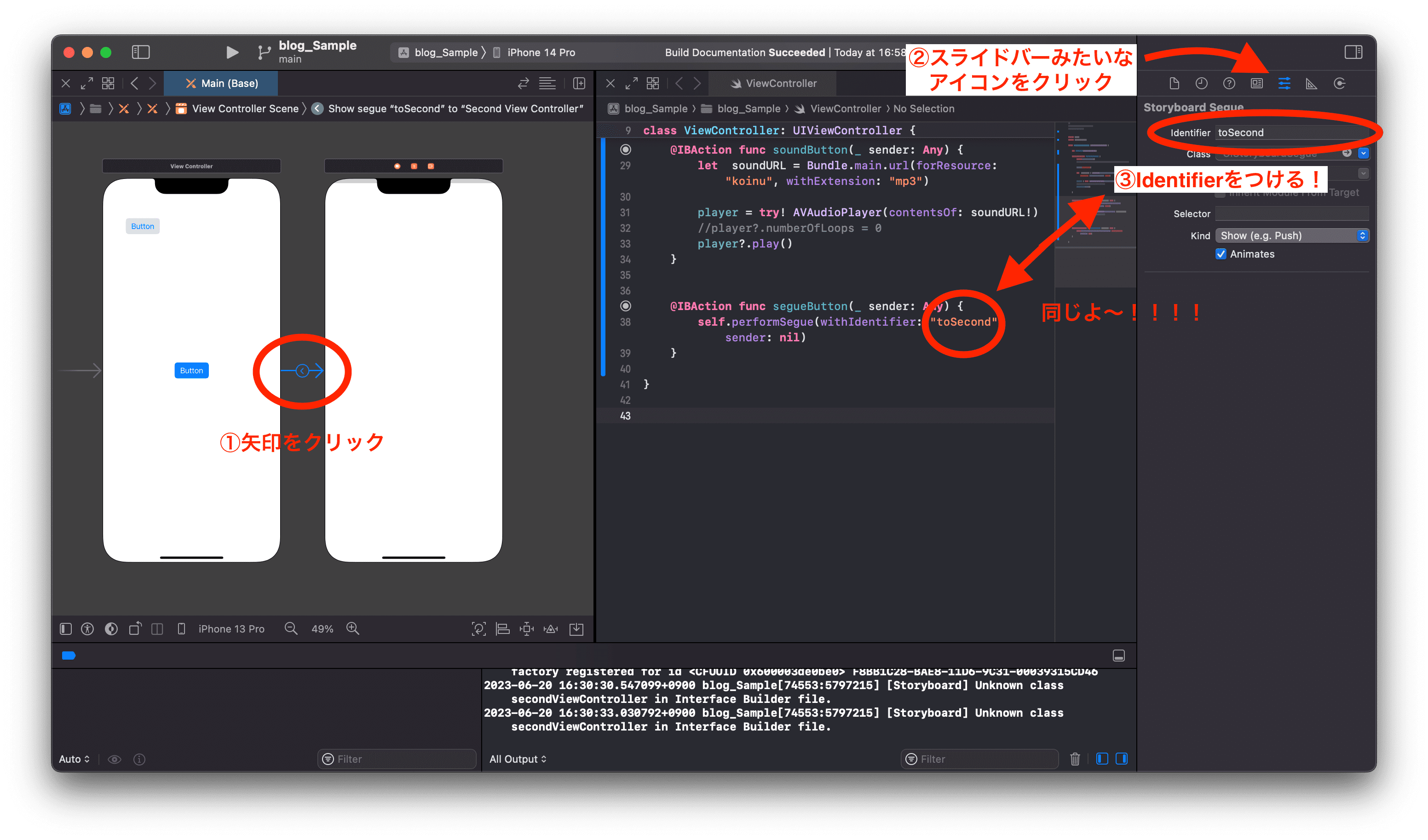
次にidentifierというものをつけますその名の通り、識別するために遷移する矢印に名前をつけてあげます🏷️
矢印がついた線をクリック、一番右上のボタンでメニューを開き
Attribute inspector(スライダーが3つ並んでいるようなアイコン🎚️)から
Storyboard SegueのIdentifierの部分を好きなように入力しましょう!!toSecondとでもしておきます
ここまでがStoryboardでの準備となります👌
Main画面とViewControllerを並べるために、optionキーを押しながらViewControllerをクリック!!
置いておいたボタンをcontrolキーを押しながらドラッグアンド
ViewControllerのIBAction funcの下(ない方は override func viewDidLoad() {}の下)
にドロップ!!!!!
私はsegueButtonと名付けました!すると
@IBAction func segueButton(_ sender: Any) {
}
が追加されましたね✌️
さて、この中に画面遷移する処理を書いてゆきましょうッ
実はたった1行だけでいいのです…
self.performSegue(withIdentifier: “identifier名”, sender: nil)
これだけ!!identifier名のところには自分で決めたidentidfierを入れてください!
キャンディスの場合toSecondなのでself.performSegue(withIdentifier: “toSecond”, sender: nil)となります🙆
senderの部分は遷移先に何かを受け渡したいわけではないのでnilで🆗
コードの完成形は以下のようになります💡
@IBAction func segueButton(_ sender: Any) {
self.performSegue(withIdentifier: “toSecond”, sender: nil)
}
それではレッツビルド▶️
ボタンをタップしたら…画面遷移!!できましたでしょうか?
応用として、secondViewControllerからViewControllerへの遷移も
同じように実装すればできるのでやってみてくださいね👆🌟
以上!!コードで画面遷移!!のお話でした~~👋バイバイッ