ハロー!ハロー!キャンディスです🍭
梅雨の時期に突入してしまいましたね…☔️
お家にいる分にはいいのですが、雨の日の満員電車たるや…アァ
五月病に続いてじめじめが私たちを阻みますが負けないぞ〜〜〜👊💥
さあ今回は画面遷移させる方法のお話です!!
ボタンを押したら画面遷移させるようにしましょう➡️
引き続きStoryboardを使った方法で説明させていただきます!
まず画面遷移先が必要なのでViewControllerをもう一つ追加しましょう!!
右ななめ上の方の+をクリックしてlibraryを開いて、🟧ViewControllerをドラッグアンド
Mainファイルに元からあるViewControllerの横にドロップ!!
ViewControllerができました!ここでクラスファイルとの紐付けをしてあげましょう
fileタブからNew⇨fileでCocoa Touch Classをクリックし適当にclass名を変更!!
キャンディスはsecondViewControllerにして追加しました🙆
⚠️ここから追加したViewControllerはsecondViewControllerと表記しますね!
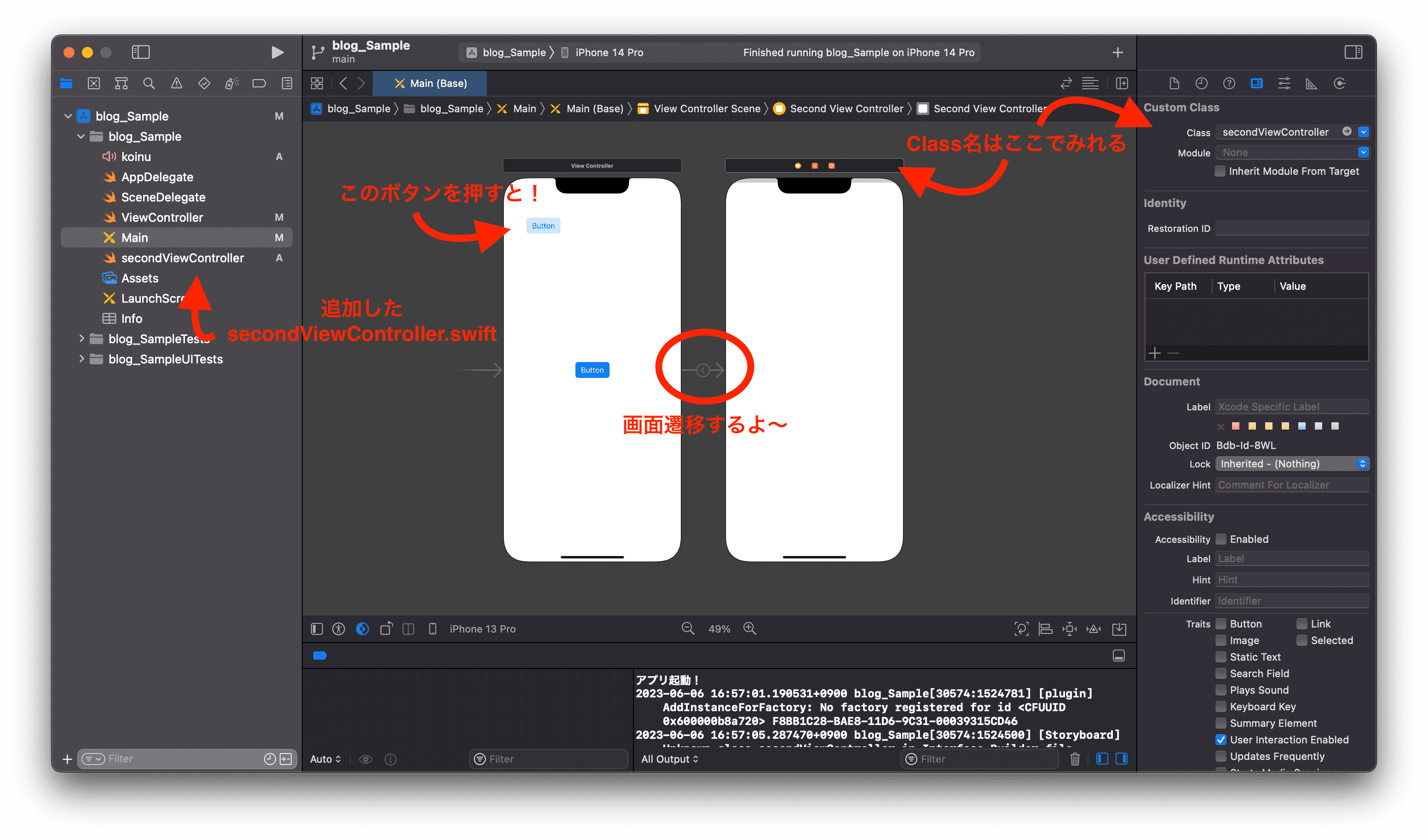
そしてsecondViewControllerをクリック、右上のマーク(Inspector) を開いてIdentityInspectorをクリック
するとcustom classの項目が!!そのclassのプルダウンを開いてsecondViewControllerを選択で完了!!
さて!やっと!画面遷移の動作をつける工程に入ります🤣
前々回でど真ん中とは別に、指定した位置に表示させたボタンは残っていますでしょうか?
何もない!!という方は
前々回や
前前々回を参考にボタンを一つ置きましょう🔘👆
置いたボタンをcontrolキーを押しながらドラッグアンド〜〜〜
先ほど追加したsecondViewControllerの上にドロップ!!!
secondViewControllerの画面部分がうっすら青い四角で覆われたらドロップしていい合図です👌
すると小さなウィンドウが出ましたね?こちらはSegue(画面遷移)の種類を選ぶことができます!
ぶっちゃけiPhoneだとほとんど違いがわからないです…iPadだとわかりやすいのかな!?
show 単に上に積み重なって表示される。「次」の画面を表示する基本の動き
show detail Split View Controller(2分割されてるViewControllerがある)を使う時、
元画面はそのまま遷移先がもう片方に表示される
present modally 覆い被さるように全画面が重なって画面遷移する動き
present of popover 小さいポップアップで遷移先が表示される
ここは実際に全部試してみて好みのものを選択していただければと思います🙌
今回は基本的なshowにしてみます!!クリック👆
これでボタンに画面遷移の動作をつけることができました〜〜!!
Mainファイルを見ると、ViewControllerとsecondViewControllerの間に矢印が出来ていませんか?
これが画面遷移するよ〜〜というのを表してくれているんですね♐️(いて座)
そしてレッツビルド▶️
動作をつけたボタンをタップすると新しい画面がにゅっと!!
出てきたら成功です👏👏👏出来ましたでしょうか💓
今回は画面遷移させる方法についてのお話でした!!
キャンディスでした~~👋ババ〜イ