ハロー!ハロー!キャンディスです🍭
ゴールデンウィークが終わりましたね皆様…悲しい方も嬉しい方も、人生色々…
キャンディスはたくさん遊んでハピ💖なゴールデンウィークでした🎶
さて今回はボタンを押した時の動作をつけましょう!!!
ここではボタンをタップすると音が再生されるようにします!!
前回、前々回と使用したど真ん中ボタンに動作(Action)をつけますよん👌
まず、画像のようにMain画面とViewControllerを並べて表示させましょう(ずっと説明し忘れていました😂)
Main.storyboardを開いて、ファイルの一覧からViewControllerを見つけて
optionキーを押しながらクリック!!すると右側にViewControllerが開かれます!
次に、ど真ん中ボタンをcontrolキーを押しながらドラッグ!
アンド
ViewControllerのoverride func viewDidLoad() {}の下にドロップ!!
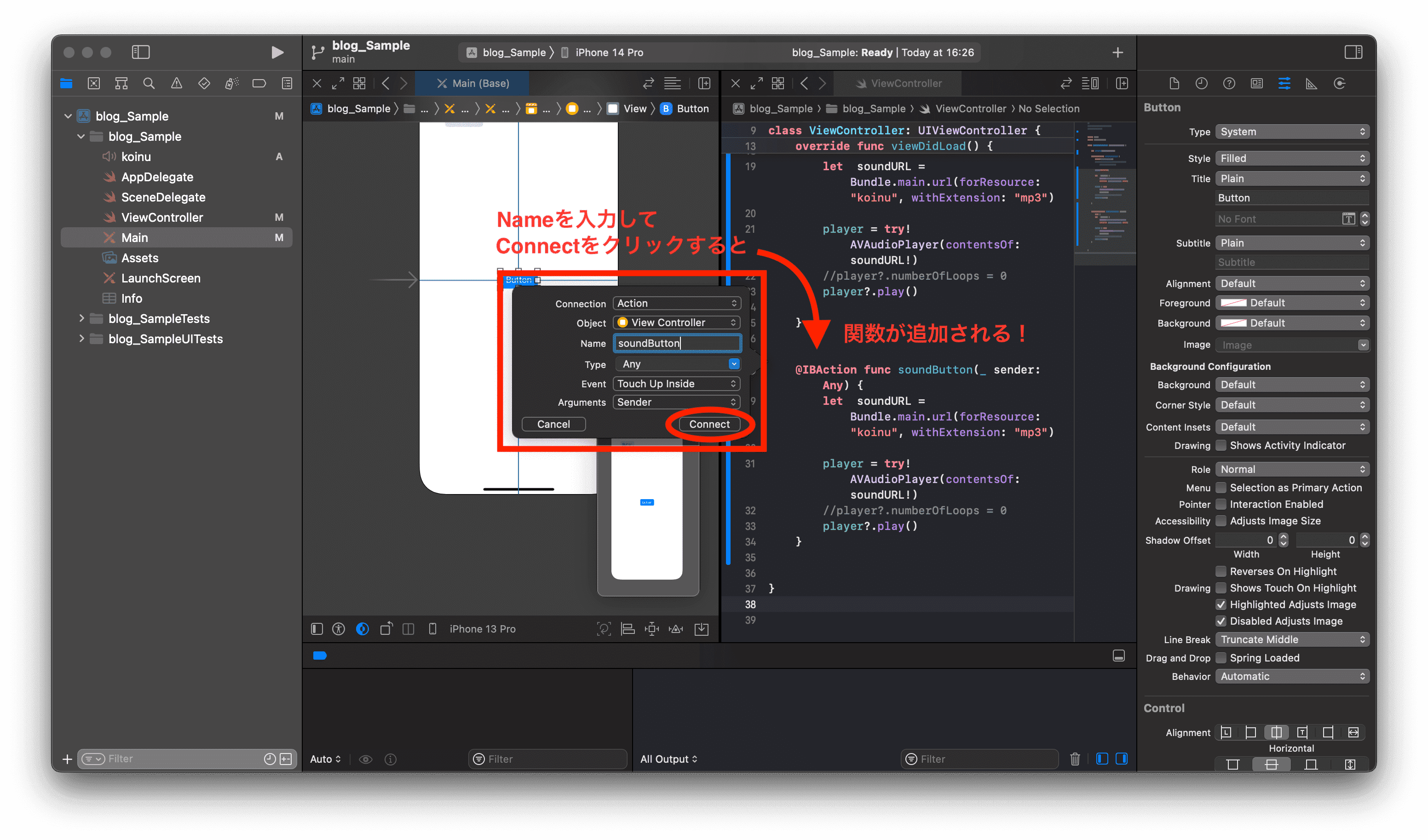
すると小さいウィンドウが出ましたね?
Nameの部分に好きな名前を入力してください!どんな役割かを名前に入れると後々わかりやすいですよ!
試しにここではsoundButtonと名付けます✍️
その他の項目はいじらずウィンドウの右下のConnectをクリック👆
そして
@IBAction func soundButton(_ sender: Any) {
}
という関数が追加されましたね!!
この関数に処理を追加すると、ボタンを押した時にこの処理が実行されるようになるのです!!
処理は{}内に書いていきましょう💻
ここでキャンディスの開発日記 音の再生で使ったコードをここで再利用!!
前のコードが残っている場合はそのまま、残っていない場合は⬇️をコピーアンドペースト
let soundURL = Bundle.main.url(forResource: "koinu", withExtension: "mp3")
player = try! AVAudioPlayer(contentsOf: soundURL!)
player?.play()
これで、ボタンをタップした時音声が再生されます🐶ワンッと🐕
ビルド▶️してチェック!!!
ボタンアクションは他にも文字を表示させたり、画面遷移させたりとなんでもできちゃいます!!
実際に、今回のアプリ開発でも欠かせない機能でしたッッ👌
以上!!ボタンアクションのお話でした🧸
キャンディスがお送りしました~~👋bye~ン