ハロー!ハロー!キャンディスです🍭
8月になりました!!セミが!!鳴いている!!
花火大会が続々と開催されて、まさに夏🎇ですね!!
キャンディスは人混みと暑さが苦手なので写真でみました😂
さて今回もXcodeでswiftを使った実装方法を紹介します!!
本日はUIButton(ボタン)を押したらUILabel(ラベル)の文字を変更する動作を実装してみましょう!!
ここまでキャンディスの開発日記をご覧になった方なら、
どうすればいいのかすぐにわかる方もいるかもしれませんね👀
今回は復習が多いのでキャンディスの開発日記を初めてご覧になる方は、
プログラミングカテゴリへ飛んで、古い順に並べ替えると最初からキャンディスの開発日記が見られるので
ぜひ見てみてください!!そちらの方が分かりやすいかもしれません💦
まず最初に準備として、開発日記に度々登場するど真ん中ボタンを
こちらの記事を参考に配置!!
次に、前回ボタンの上にラベルを置いた方はそのままで、
ラベルなんてないよ!!!って方は
前回の記事を参考にしてください🌟
※今までの開発日記で使ってきたプロジェクトをそのまま使っているとして、
キャンディスのど真ん中ボタンはワンちゃんの鳴き声が鳴くボタンということになっています。
そのため、初期のラベルのテキストは「ワン!と鳴くボタン」と設定しています🐶
そして、文字の設定まで終えた方はボタンに動作をつけましょう!!
時間のない方に向けて…ボタンに動作をつけるにはこれ!でしたよね
@IBAction func soundButton(_ sender: Any) {
}
そして、この中にラベルの表示するテキストを指定する処理を入れます!!
前回の記事を見た方はわかると思いますが、こちらでしたね!
入力した名前.text = “表示させたいテキスト”
これをこうして
@IBAction func soundButton(_ sender: Any) {
入力した名前.text = “表示させたいテキスト”
}
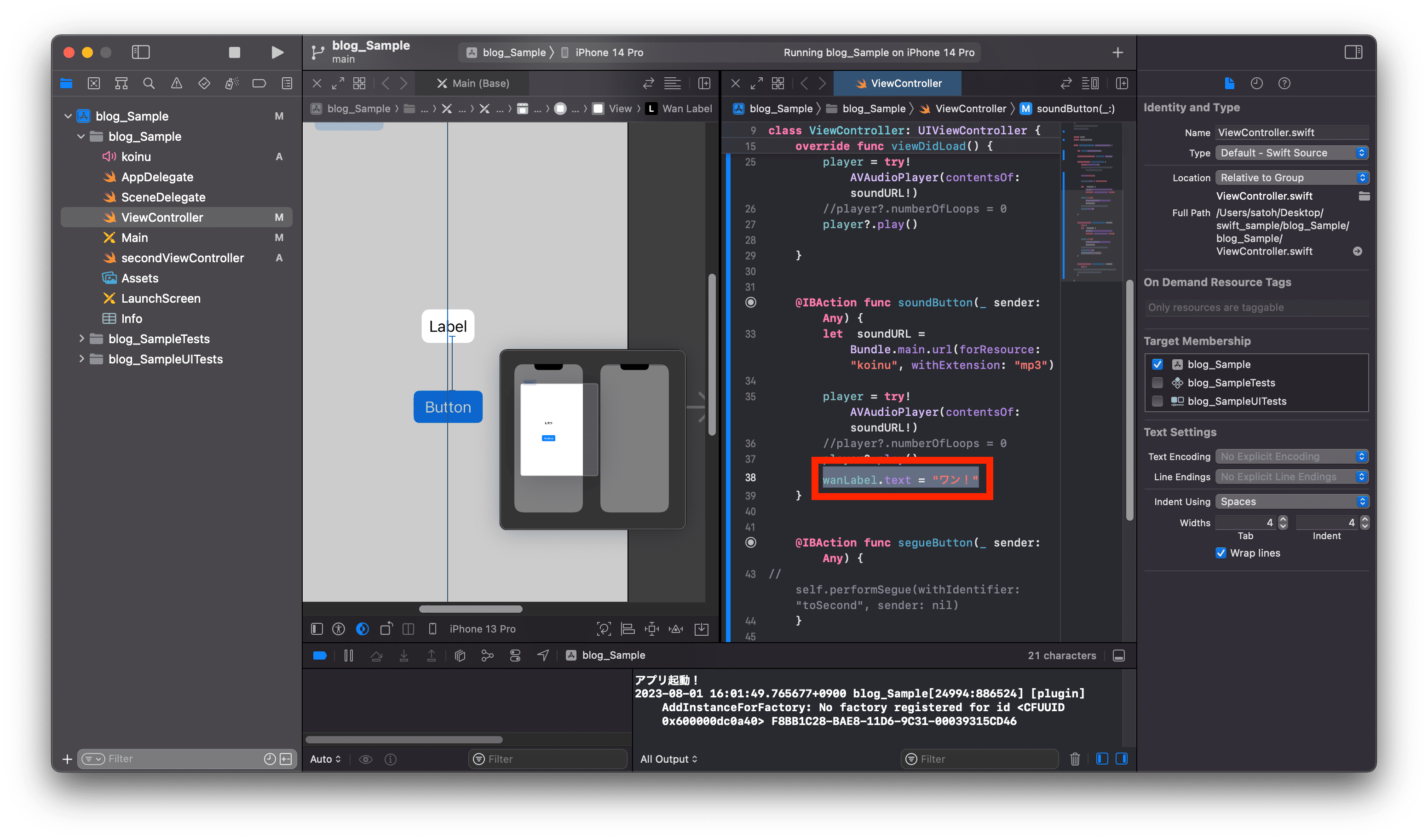
(私の場合)こうじゃ!!
@IBAction func soundButton(_ sender: Any) {
wanLabel.text = "ワン!"
}
すると、ワン!と鳴くボタンと表示されたラベルが、
ボタンをタップすることでワン!に変化します!!
確認してみましょう!!レッツビルド▶️
どうでしょう?指定した通りのテキストが表示されましたか?
今回はXcode swiftでUIButtonをタップした時に、UILabelに表示させるテキストを変更する方法についての解説をさせていただきました!!
キャンディスでした!!バイバイっ👋