ハロー!ハロー!キャンディスです🍭
あっという間に7月の真ん中!!
月曜日は祝日でしたが、みなさんどうお過ごしになりましたか?
キャンディスは大阪に行きました🐙🔥(書いているのが行く前なので変な感じ)
私のように旅行された方も多かったのではないでしょうか〜〜
連休が終わってしまったけど、今日も頑張りましょうッッッ
最近の開発日記は、ボタンに関してのお話が多かったですが、今回はラベル(UILabel)を使ってみましょう!!
ラベルは簡単にテキストを表示させることができるものです📝
それではさっそく!!今までボタンやViewControllerを配置した時と同じように
Main.storyboardを選択した状態で、右上の+ボタンをクリックしてライブラリーを表示させます!!
そして、一番上にあるLabelをドラッグ
アンド
ViewControllerの好きなところににドロップ!!
キャンディスはど真ん中ボタンの少し上に配置しました💓
次に、表示させるテキストを設定したいのですが、
Storyboard上で設定する方法と、コードで設定する方法の2つあります✌️
<Storyboardでの方法>
配置したラベルのLabelの部分をダブルクリックすると、テキスト入力状態になるのでLabelの文字を消して好きな文字を入力できます。
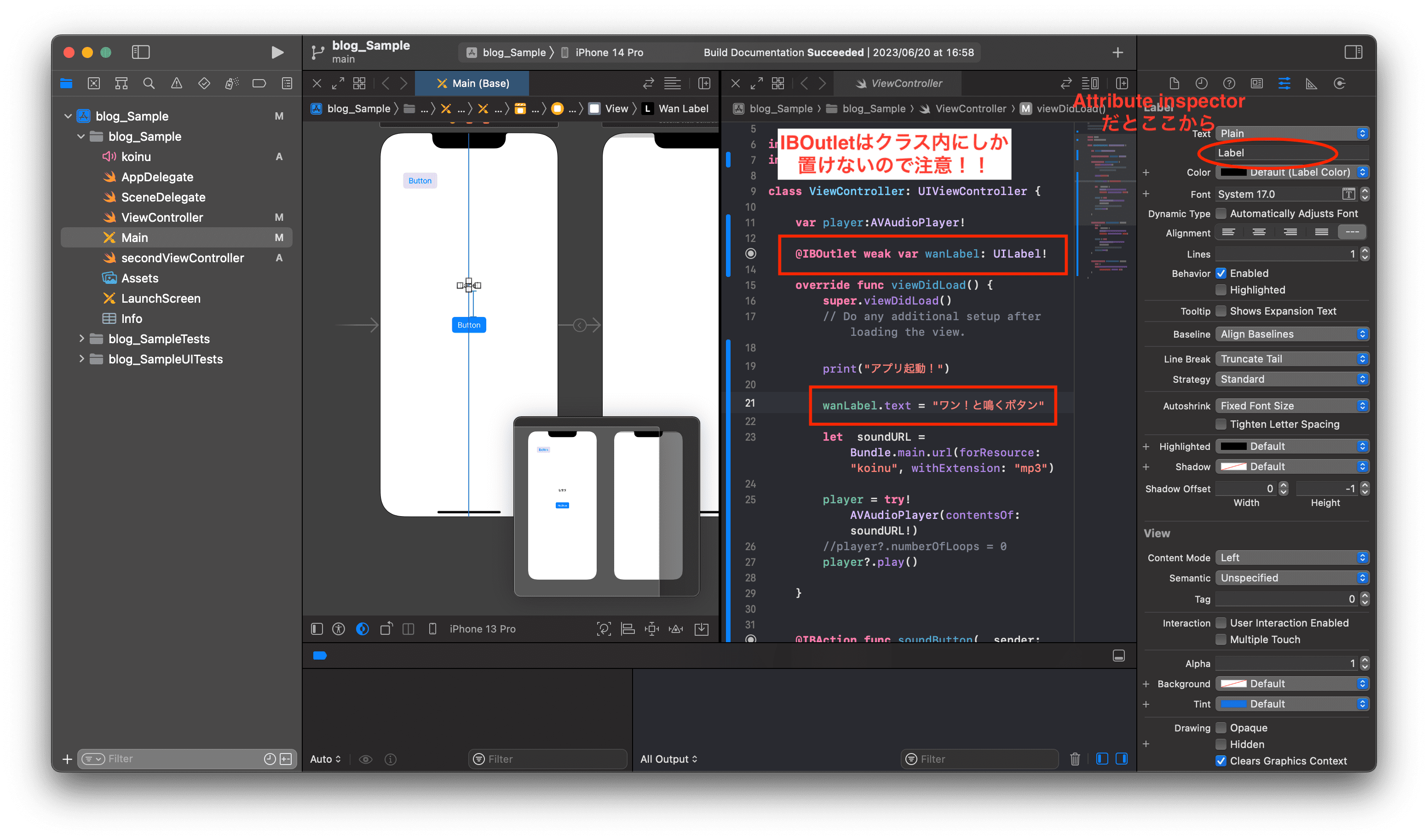
または、配置したラベルを選択状態にし、Attribute inspectorへ
Textのプルダウンメニューの下に、Labelと書かれた欄があります。
それが表示させたいテキストを入力する欄です。クリックして編集が可能です✍️
<コードでの方法>
配置したラベルを、controlを押しながらViewControllerクラスの中へドラッグ&ドロップします🤌
すると、ボタンに動作をつけるためのIBActionの時のような小さいウィンドウが出てきましたね?
同じようにラベルに名前をつけてあげましょう!!
⚠️この名前は表示されるテキストではなく、ラベルという部品を区別するための名前です!!
それでは、好きな名前をいれてconnect!
すると
@IBOutlet weak var 入力した名前: UILabel!
が作成されましたね!!
これでラベルのテキストを変更することができます!!
ちなみにボタンでも同じくIBOutletを作成して指定することで、ボタンの表示名などを変えることができますよ👌
そして、 override func viewDidLoad() { 内に
入力した名前.text = “表示させたいテキスト”
を記述すると、ラベルに好きなテキストを表示させることができます。
例として...キャンディスはど真ん中ボタンは押すとワン!と鳴くボタンだよ〜〜っと説明したいので、
『ワン!と鳴くボタン』と表示させます!!
ラベルの名前はwanLabelにしました!
この場合は…
@IBOutlet weak var wanLabel: UILabel!
となり
viewDidLoad内は
wanLabel.text = “ワン!と鳴くボタン”
となるということですね🌟
そして、忘れず制約もつけましょう!
ど真ん中ボタンと同じy軸で少し上にしたいので
まずAlignからHorizontally in containerを追加!!
これだけではエラーが出てしまうので、Add New Constraints でど真ん中ボタンを対象に、
部品の下に制約を追加(好きな数字でどうぞ!!)
これでエラーマーク⚠️も消えましたね
レッツビルド‼️▶️
指定した通りのテキストが表示されましたか?
ラベルを表示させるお話でした!!ラベルにはまだまだ使い方があるので、
次回紹介したいと思います〜〜!!!🏷️
キャンディスでした!!バイバイっ👋