ハロー!ハロー!キャンディスです🍭
春ですね〜〜桜を楽しむ気持ち満々だったのに、新緑になってしまいましたが🍃🍃
さて前回に引き続きAutolayoutのお話です!!
今回は指定した位置に表示させる方法を説明します!!!
前回使用したど真ん中ボタンはそのままで、また新しくボタンを配置します!!
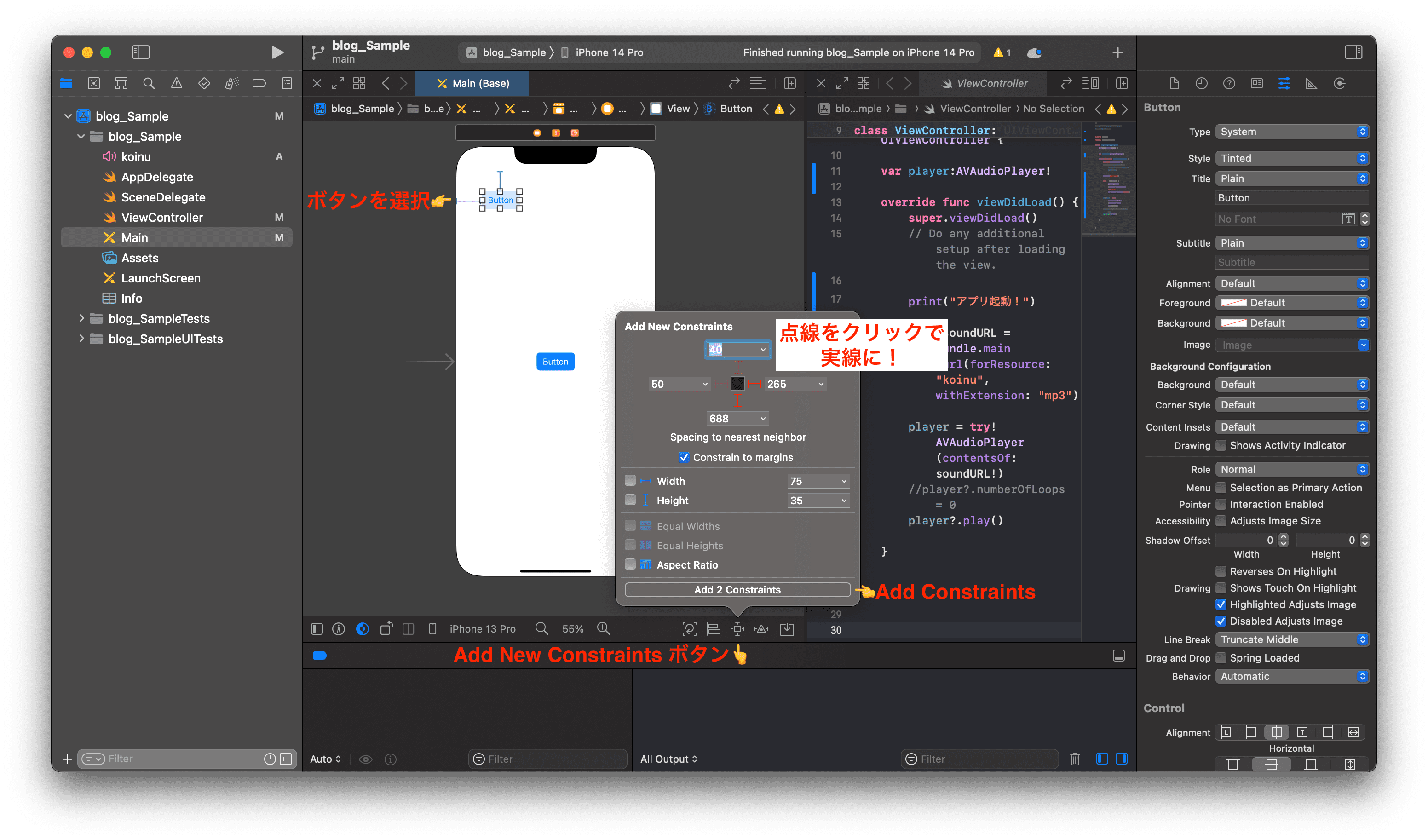
また出ましたね、ヤツ⚠️が…
さて、新しく追加したボタンが選択されている状態で今回は棒グラフのようなものではなく、
四角にTがたくさん生えている記号をクリック!!
こちらはAdd New Constraintsボタンですッその名の通り、制約を追加するぞボタンですッ
クリックすると画像のように記号と同じマークの先に4箇所数字が入ったものが表示されます
これは真ん中の四角が制約をつける対象のView(今回でいう新しく追加したボタン)を表し、
TかとおもったらIだった赤い点線は制約を表しています!!
数字は親となる範囲(ここではViewController、画面全体)に対するView(ボタン)の周りの余白、間隔を表します!単位はpxです
試しに上に40px、左に50pxの位置に制約をつけてみましょう!
それぞれに数字を入力、赤い点線をクリックして実線にするのを忘れずに!!
すると項目の一番下にAdd 2 Constraintsと表示されるのでクリック
これで制約はつけられました!!が黄色いヤツ⚠️はまだいますね…
今つけた制約は上(top)と左(leading)のみですが、実はこれだけだと足りないのです。
なぜなら、View(ボタン)が表示する位置を定めるためには
x(横軸) y(縦軸) width(幅) height(高さ)
の4つが決められないといけないからです。このままだと右や下にボタンのサイズが伸びても、制約の条件を満たしてしまうのです…
それでは右と下にも制約をつけてみましょう!!
数字は変更しなくて良いので、同じように右と下の赤い点線をクリックしてAdd Constants👆
こうすることで右と下の余白が決まる=widthとheightも決まるのです!!
これで警告がなくなりましたね⚠️<ピエン…
それではビルド▶️してみましょう!!シミュレータ上で指定通りの場所に表示されたでしょうか!
以上!指定した位置に表示させる制約のお話でした!!
前回のブログでオセちゃんからお知らせがありましたが、新アプリもリリース目前なので
そちらもぜひ!お楽しみにしてください!!
キャンディスがお送りしました~~👋bye~ン