ハロー!ハロー!キャンディスです🍭
今回はStoryboardを使ったAutoLayoutのお話です!
ここではiOSでの話になってしまいますが、スマートフォンの端末って色々ありますよね…
そうなのです!!!部品を置いただけだと端末によって画面のサイズも異なるため、表示される位置が異なってしまうのです!!
そのレイアウトを綺麗に整えてくれる機能がAutoLayoutです🤩パヤ〜
さっそくやってみましょう!ボタンをど真ん中に設置チャレンジ!!
前々回のStoryboardのお話を参考にボタンを配置します。そうすると⚠️のような黄色い警告マークと共に文章が出ます!
views without any layout constraints may clip their content or overlap other views.
これは制約 (constraints)がついてないよ〜〜という警告です。
こういう警告ではアプリがクラッシュすることはありませんが、消せるものは消すのが一番です!!さあ制約をつけて消しましょう!!
また、⚠️をクリックするとAdd Missing Constraintsと表示されますが、ここでconformを押さないでください!!
押すと自動で制約をつけてくれるのですが、後々部品を増やしたとき後悔します。自分でつけられるようになるのが吉。
この制約を正しくつけ、多画面に対応させる。それがAutoLayout👆🤓
さて、このボタンを画面サイズが異なってもど真ん中に置けるようにしましょう。
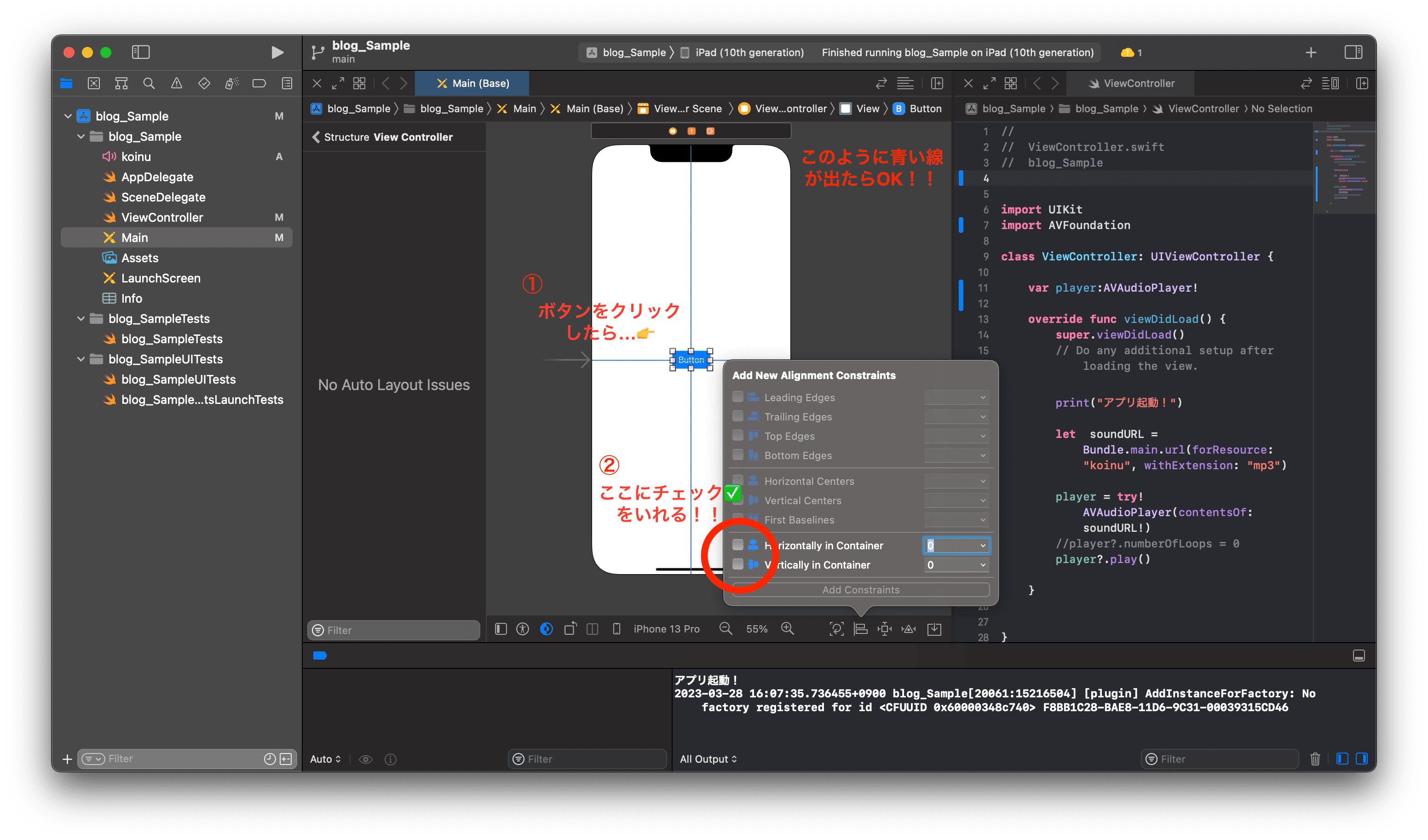
横向きの棒グラフのようなAlignマークをクリック、ボタンだけの配置なら下2つ
◽️Horizontally in container (水平てこと!)
◽️Vertically in container (垂直てこと!)
のみ選べる状態になっていると思います。
右側の四角にチェックを2つとも入れて、add 2 containerをクリックすると、制約がつきます✅
青い線でボタンに十字の制約がついたら正解です!!黄色い線や赤い線が出た場合は線をクリック、deleteキーでやり直しましょう!
これでど真ん中AutoLayoutの完了です。
iPadなど画面サイズが異なるシミュレータでも真ん中にボタンが表示されます🌸お試しあれ〜!
次回は指定した位置に制約をつけるお話をします!!
以上、キャンディスでした👋bye~