ハロー!ハロー!キャンディスです🍭
あけましておめでとうございます!今年もよろしくお願いします!!
この時期だと旧正月になりますかね😂🧧
さっそく本題に入りますッ
今回は、Storyboardについてお話ししたいと思います。
Storyboardとは、視覚的にiOSアプリのUIを作ることができる機能です。
UIとは「User Interface(ユーザーインターフェイス)」のことであり、
iOSにおけるUIとはアプリ画面そのものやボタン、フォントなどのデザインのことです📱
コードで全て書いて実装することもできるのですが、ドラッグ&ドロップで簡単に出来るのと
実際のレイアウトを確認しながら開発できるので、私はStoryboardを使っています!初心者に優しい!
Xcodeで新しいプロジェクトを作成すると、DelegateやView Controller(この辺りのお話はまた今度🙇♀️)の他に
Mainというファイルも作成されます。このMainはStoryboardファイルの一つです。
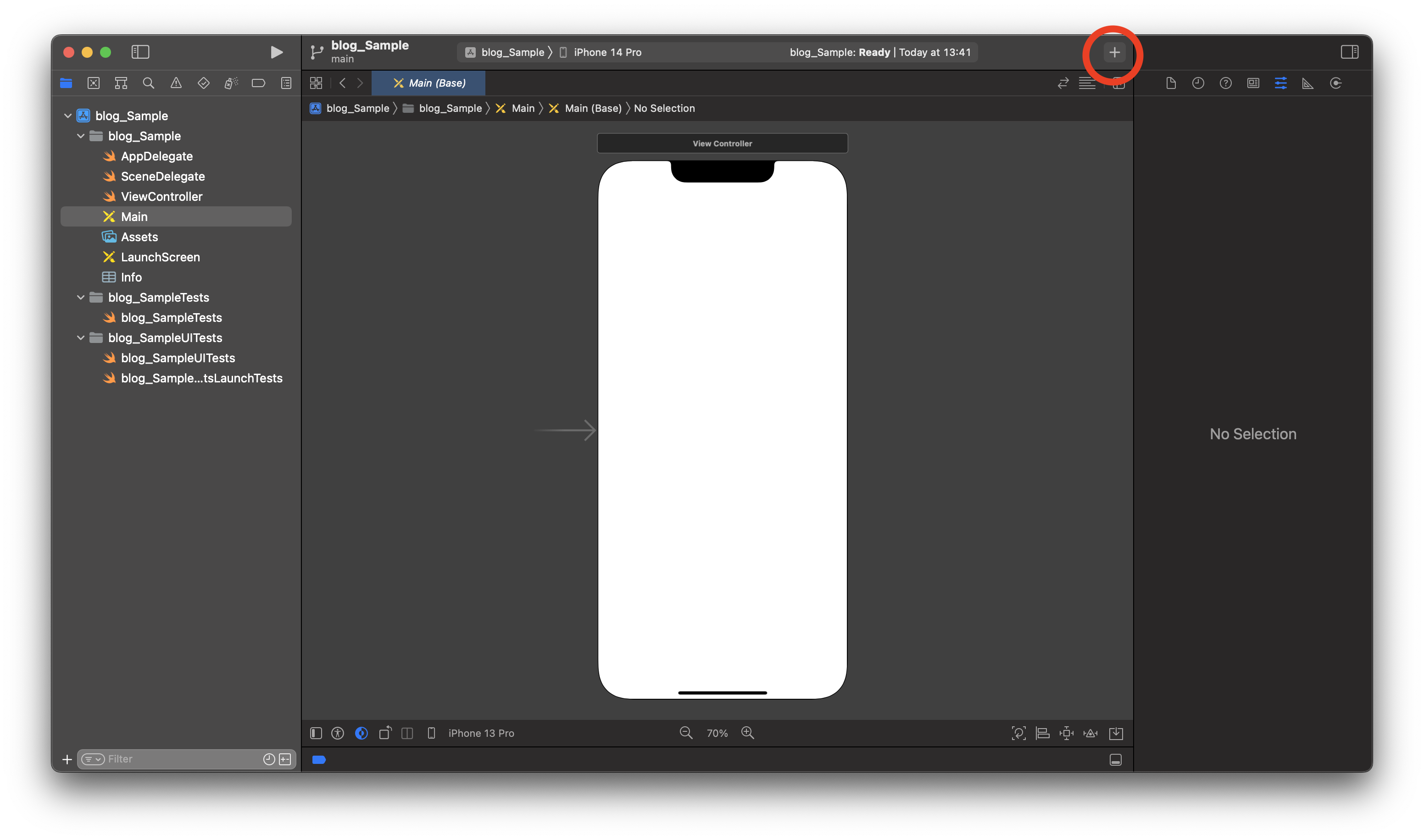
MainファイルをXcode上で見ると、画像のようにView Controllerという画面が初期状態で配置されています。
もうこの画面でボタンなどが配置できてしまうのです👆🌟
配置するには
画像の⭕️で囲われた+ボタンをクリックまたは、shift + ⌘(command) + l (エル)
で表示されるLibraryから
buttonをそのままドラッグ、ViewControllerへドロップすることでボタンを配置することができます!!
(ショートカットキーって使えるとできる人感が出ていいですよね🌞)
この要領でボタンだけでなく、音量調節でよく見るスライダーや、
ON/OFFの切り替えができるスイッチが配置できるのです🤜💥🤛
他には画面遷移もStoryboardで実装できます!便利!
簡単な説明となりましたが、直感的にアプリのデザインができるStoryboardのお話でした!
次回もお楽しみに〜〜💫💫💫
以上、キャンディスでしたッ